www.wimb.net - About my Site
This Site

The first version of this site was very simple made, with a few tables, some basic colors and the text.
The second version had a terrible lot (12) of tables for the layout. Now you are looking to the third version and you don't see tables anymore. It is all made with "div's" together with CSS positioning and layout. In principle this site can be seen with any "standards compliant" browser.
Look here for more information
This site was in the first place made to publish my Delphi programs on Internet. When that was done I started with the description of a Transport Tycoon game in a very difficult scenario. Now I have so much stuff to put here that I sometimes don't where to start. So this site is continuously under construction.
Site Structure

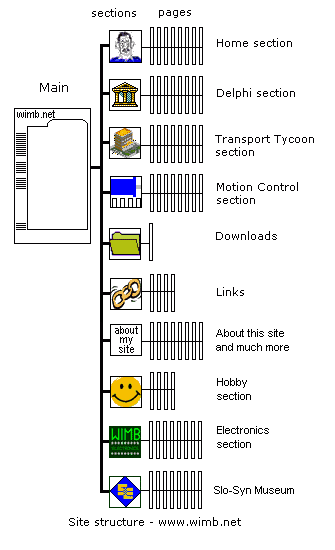
This site is divided in sections. Each section has its own "homepage" where you can find information about the rest of that section. The image shows the structure of the site. All pages are shown via one single php page (index.php) and a lot of include files.
The site started with four sections, each with a small different layout. Later some more sections were added, like the Hobby and the Slo-Syn museum.
This means each section has a different background and a different menu style.
Sections
So, this site is made out of sections and in the sections are the pages. Each section has a homepage, which has page number 0 (zero) and any number of pages, up to a maximum of 100.
A few pages do have "subpages". These subpages gives additional information about a specific subject on that page. Most of these subpages can be found in the Slo-Syn Museum section.
CSS - Stylesheets
In the first setup the difference among the sections was mainly done with php, but later I changed to use css wherever it was possible. This last change was done in the first months of the year 2003.
There are maximal four style sheets:
- main.css - is the same for the whole site and contains the positioning of the main elements
- section.css - is used for a section and contains the colors, font sizes and all special to a specific section
- menu.css - converts the unordered menu in the style that belongs to the section
- page.css - if there are some special needs for a page then the css is placed in a separate file, to avoid the use of inline css
When you look to the source code for this page it can be seen that there are four css files used:
@import url(css/main.css);
@import url(css/site.css);
@import url(css/menutxt.css);
@import url(css/page7000.css);
</style>
Updated 2007 Oct. 09


